رابط کاربری یا UI، به معنای رابط تعاملی کاربر با وب سایت، نرم افزار، سیستم عامل، اپلیکیشن و سایر ابزارهاست. این رابط کاربری به کاربر اجازه می دهد تا با محصولات دیجیتالی و خدمات مختلف ارتباط برقرار کند.
UI در واقع شامل اجزای گوناگونی است که به کاربر نمایش داده می شود و او را قادر می سازد تا از محصول یا خدمات استفاده کند. این اجزا شامل تصاویر، رنگ ها، اندازه ها، فواصل، هماهنگی بین متن ها، نمودارها، دکمه ها، ماژول ها، جداول و ویدئوهاست. همه این عناصر در طراحی رابط کاربری مورد استفاده قرار می گیرند.
به طور کلی، رابط کاربری به صورت واضح و جذاب طراحی می شود تا کاربران به راحتی بتوانند با محصولات یا خدمات مورد نظر ارتباط برقرار کنند.
بیشتر بخوانید: برای طراحی سایت به چه چیزهایی نیاز داریم؟
انواع رابط کاربری UI
انواع رابط کاربری به سه دسته تقسیم می شوند:
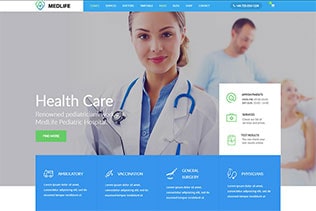
- رابط کاربری وب سایت:
رابط کاربری وب سایت یک نقش بسیار حیاتی در جلب توجه و حفظ کاربران دارد. به همین دلیل، طراحی صحیح و مناسب رابط کاربری بسیار اهمیت دارد. به عنوان مثال یک وب سایت مملو از محتوای بسیار مفید و ارزشمند ممکن است با یک رابط کاربری ضعیف، نتواند کاربران را جذب کند و نتیجه ای مخرب برای وبسایت به همراه داشته باشد. بنابراین مهارت و توانایی طراحی رابط کاربری در حفظ کاربران و موفقیت وبسایت بسیار تاثیرگذار است.
- رابط کاربری موبایل:
رابط کاربری موبایل همانند رابط کاربری وب سایت، بسیار مهم است و باید به بهترین شکل ممکن طراحی شود تا کاربران بتوانند به راحتی با دستگاه های تلفن همراه خود تعامل کنند. در واقع رابط کاربری موبایل همان صفحه نمایش و دکمه های سیستم عامل دستگاه است که به شما امکان می دهد با منوها، دکمه ها، برنامه ها و اپلیکیشن ها تعامل کنید. با این حال، چون فضای نمایش موبایل نسبت به کامپیوترهای دسکتاپ کمتر است باید با دقت و هوشمندانه عمل کنید تا تجربه کاربری راحت باشد.
- رابط کاربری اپلیکیشن و نرم افزار:
طراحی رابط کاربری در هر اپلیکیشن یا نرم افزار، نشان دهنده ساختار و محتوای آن است و با یک نگاه سریع می توانید به کیفیت آن پی برد. بنابراین برای ارائه یک طراحی جذاب و کاربر پسند، ابتدا باید با رفتار کاربران آشنا شوید و درک کافی از نیازهای آنها داشته باشید. همچنین بررسی طراحی های مشابه و موفق در حوزه مورد نظر مفید خواهد بود. اما مهم ترین مسئله این است که قسمت های مهم و پراستفاده اپلیکیشن به راحتی در دسترس باشند. همچنین استفاده از سبک های طراحی موفق باعث جذابیت و کاربر پسندی بیشتر اپلیکیشن خواهد شد.
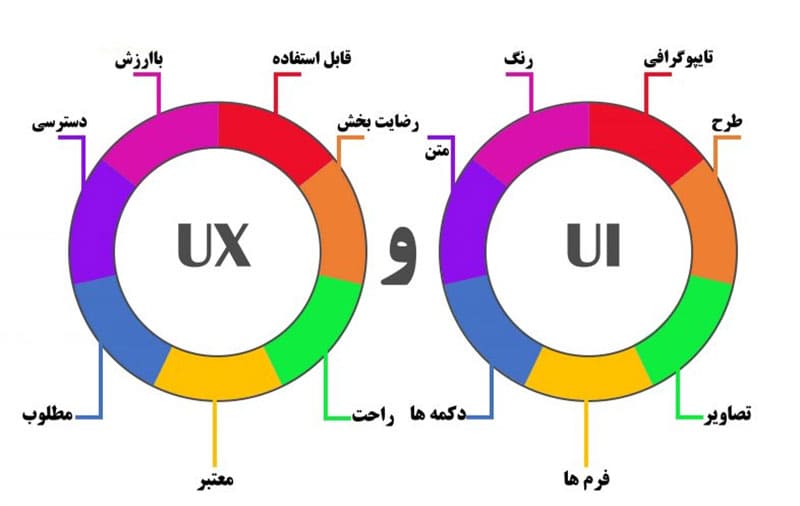
تفاوت UI و UX در چیست؟
رابط کاربری (UI) و تجربه کاربری (UX) دو مفهوم مهم در طراحی و توسعه محصولات و خدمات دیجیتال هستند.
UI به مجموعه المان ها و ظاهر بصری مانند صفحات، تصاویر، دکمه ها و آیکون ها اشاره دارد که کاربر برای تعامل با یک دستگاه یا برنامه از آن استفاده می کند. UX زیبایی و قابلیت استفاده را به کاربران ارائه می دهد.
از سوی دیگر UX به تجربه کاربر در طول مراحل مختلف تعامل با محصول یا سرویس اشاره دارد. این تجربه شامل قبل از استفاده از محصول، در حین استفاده از آن و حتی پس از استفاده از آن است. هدف UX بهبود کاربری و رضایت کاربران است و از طریق طراحی مناسب رابط کاربری، سادگی و کارآمدی را به کاربران ارائه می دهد.
در کل، UX و UI دو مفهوم متفاوت و همزمان هستند که با هم تعامل دارند. UI مربوط به ظاهر و عناصر بصری است، در حالی که UX بر تجربه کاربر تاکید دارد. ترکیب مناسب این دو عامل می تواند به بهبود تجربه کاربری و موفقیت یک محصول یا سرویس کمک کند.
طراح رابط کاربری کیست؟
طراح رابط کاربری (UI Designer) مسئول تعیین مکان المان های مختلف در صفحه، طراحی فرآیندها، نمایش پیام های هشدار و خطا به کاربران، طراحی منوها و دکمه هاست تا کاربران بتوانند به سادگی با سیستم تعامل داشته باشند. این امر نیازی ندارد که یک طراح رابط کاربری حتما یک گرافیست حرفه ای باشد، اما این روزها این دانش لازم است و هر چه طراح رابط کاربری بیشتر در زمینه طراحی و گرافیک آموزش ببیند خروجی کار بهتر خواهد بود. یک طراح رابط کاربری ماهر باید بتواند تشخیص دهد که کاربران چه نیازهایی دارند و راهکار مناسبی برای برآورده کردن این نیازها پیدا کند. به عبارتی باید خود را جای کاربر قرار دهد و توانایی پیش بینی داشته باشد. المان هایی که طراح استفاده می کند باید قابل فهم و ساده باشند به طوری که برای کاربران مبهم نباشند.
یک UI دیزاینر چه چیزهایی باید بلد باشد؟
یک طراح حرفه ای رابط کاربری باید در موارد زیر مهارت داشته باشد:
- آشنایی با اصول طراحی: یک طراح رابط کاربری باید با اصول طراحی و قواعد رسپانسیو آشنا باشد. هماهنگی رنگ ها، توجه به ساختار منو، قابلیت دسترسی، جذابیت و سادگی چند مورد از این اصول و قواعد است.
- مهارت در استفاده از ابزارهای طراحی: این شامل آشنایی با ابزارهای طراحی مانند فتوشاپ، ایلاستریتور، ایندیزاین و واکنشگرایی سایت (Responsive Web Design) است.
- درک کامل از تکنولوژی و محیط: طراح رابط کاربری باید درک خوبی از تکنولوژی های مورد استفاده در سایت و دستگاه های مختلف مانند رایانه ها، تبلت ها و تلفن های همراه داشته باشد.
- استفاده از تحلیل های کاربردی: طراح رابط کاربری باید بتواند از تحلیل ها و تست های کاربردی برای بهبود تجربه کاربری استفاده کند.
- خلاقیت و دقت: طراح رابط کاربری باید مهارت خلاقیت در طراحی ویژگی ها و الگوهای جدید را داشته باشد. همچنین باید دقت زیادی در جزئیات نشان دهد تا تجربه کاربری بهینه را ارائه دهد.
- هماهنگی و همکاری: طراح رابط کاربری باید توانایی همکاری با توسعه دهندگان، تیم های بازاریابی و سایر اعضای تیم را داشته باشد. ارتباط موثر و هماهنگی با سایر اعضای تیم برای ایجاد یک تجربه کاربری یکپارچه و خوب ضروری است.
بیشتر بخوانید: اهمیت پروپوزال طراحی سایت در چیست؟
چگونه یک طراح رابط کاربری موفق شویم؟
طراحی رابط کاربری فرآیندی نیست که فقط از فتوشاپ و مهارت هنری استفاده شود، بلکه باید اصول و تکنیک های خاص خود را رعایت کنید تا بهترین نتیجه را به دست آورید. در مرحله اول، باید هدف و جهت کار را به خوبی درک کنید و از لحظه ابتدای طراحی بدانید که چه چیزی را با چه ساختاری باید طراحی کنید.
در مرحله بعد سادگی باید ملاک باشد. عناصر رابط کاربری نباید پیچیده و مبهم باشند تا کاربران با چند کلیک ساده به هدف خود برسند و یا دنباله ی کاری که می خواهند را پیدا کنند. به عبارت دیگر مهم نیست تا چه حدی فناوری پیشرفته است، رابط کاربری را ساده نگه دارید!
قابلیت دیده شدن نیز بسیار مهم است. کاربر نیاز دارد تا عناصر مورد نیاز خود را به راحتی در دید قرار دهد و مجبور نشود مراحل پیچیده ای را طی کند. معمولا عناصر پرکاربرد نیاز دارند در دید کاربر قرار بگیرند.
یک نکته دیگر که باید رعایت شود، شناخت بهتر مخاطب است تا بتوانید طراحی را براساس سلیقه و شرایط و سن و … او انجام دهید. این موضوع به کاربر کمک می کند تا به راحتی با رابط کاربری طراحی شده، ارتباط برقرار کند. در نهایت، زیبایی و انتخاب رنگ و تصاویر نیز مهم است، اما باید به یاد داشت که کارهای گرافیکی هدف اصلی یعنی سادگی و کاربر پسندی رابط کاربری را نادیده نگیرند.
پیش از شروع طراحی گرافیکی وب سایت، طراح رابط کاربری باید تجربه کاربری را از طریق ابزارهای پروتوتایپ مختلف چندین بار تست کند. اگر همه چیز برای کاربران قابل درک و قابل استفاده باشد می توانید به مرحله بعدی بروید.
مهارت های لازم برای طراحی UI
یکی از این مهارت ها برای طراحی رابط کاربری، آشنایی با ابزارهای طراحی گرافیکی مانند فتوشاپ و ایلاستریتور (Illustrator) است. این ابزارها به طراحان UI امکان می دهند تا طرح ها و گرافیک های مورد نیاز را با دقت بالا ایجاد کنند. هرچند، برای آغاز کار بهتر است با استفاده از وایرفریم یا ابزارهای طراحی اولیه ساده شروع کنید. می توانید از یک کاغذ سفید به عنوان وایرفریم استفاده کنید و طرح مورد نظرتان را روی آن پیاده سازی کنید. همچنین، برای اجرای دیجیتال طرح خود می توانید از نرم افزارهای مختلف استفاده کنید.
در بسیاری از موارد، طراح سایت و طراح رابط کاربری (UI) فرد یکسانی هستند. از این رو، ضروری است که طراحان UI با سبک های مختلف طراحی سایت آشنا و درک کاملی از آنها داشته باشند. این شامل مفاهیمی مانند طراحی ریسپانسیو، استفاده از الگوها و بهینه سازی تجربه کاربری (UX) است. با بهره گیری از این مهارت ها، می توانید یک رابط کاربری جذاب و کارآمد برای کاربران ایجاد کنید.
آیا طراح نیاز به دانش کد نویسی دارد؟
دانش کدنویسی به طراحان UI این قابلیت را می دهد که طرح های خود را به صورت دقیق تر و قابل اجرا پیاده سازی کنند و همچنین در تعامل با توسعه دهندگان و گروه های توسعه در فرآیند ساخت و توسعه نرم افزار همکاری کنند. با این حال، لازم به ذکر است که مهارت کدنویسی به صورت حرفه ای برای طراحان UI مورد نیاز نیست. همکاری با تیم های توسعه نرم افزار می تواند به طراحان UI کمک کند تا نیازها و محدودیت های فنی را در طراحی های خود در نظر بگیرند و با هماهنگی مناسب رابط کاربری با کیفیتی را طراحی کنند.
چند اصل حیاتی برای طراحی یک UI بی نظیر
- یک وب سایت همیشه باید با همه انواع دستگاه ها سازگار باشد، بنابراین باید در طراحی آن به تلفن همراه ها و تلویزیون ها توجه شود. همچنین، برای ارتقای تجربه کاربری، طراحی باید ساده و به راحت ترین شکل قابل استفاده باشد.
- طراحی یک UI بی نظیر باید یکدست و هماهنگ باشد. در طراحی، هدف کاربر را باید در نظر داشته باشید و نام تجاری را به صورت قابل شناسایی در سایت نشان دهید. همچنین، لازم است طراحی لذت بخش باشد و مشکلات را برطرف کند.
- علاوه بر این باید از تعاملات قابل پیش بینی استفاده کنید و استفاده غیرمناسب از عناصر تعاملی را به حداقل برسانید. در کل، طراحی باید منطقی و جذاب باشد و از جلوه های پویا به صورت منطقی استفاده کنید تا تجربه کاربری را بهبود بخشید.
بیشتر مطالعه کنید: راهنمای خرید هاست
تفاوت میان طراح رابط کاربری و طراح گرافیک
طراحی رابط کاربری و طراحی گرافیک دو جنبه متفاوت هستند. طراح رابط کاربری با وایر فریم هایی شروع می کند که جزئیات زیادی ندارند و تمرکزش بر عناصر کاربردی است. به عنوان مثال، او در نظر می گیرد که المان ها در کجا قرار بگیرند، چگونه فرم ارسال شود، چطور خطاها نمایش داده شوند و موارد دیگر از این قبیل را در نظر می گیرد. اما طراح گرافیک به جذابیت ظاهری توجه می کند و با استفاده از رنگ ها و تصاویر، ظاهر سایت یا نرم افزار را جذاب می کند.
به طور کلی طرح گرافیکی خوب به معنای زیبایی است و طرح رابط کاربری خوب به معنای سادگی است.
بازار کار برای طراح رابط کاربری
بازار کار برای طراحان رابط کاربری در حال حاضر بسیار سودآور است و تقاضای شرکت ها و کسب و کارها برای استخدام این نوع از متخصصان بسیار بالاست. با این حال، توانایی طراح در این زمینه می تواند فرصت های مناسبی را برایش به ارمغان آورد. در انتخاب و استخدام طراحان رابط کاربری، عواملی مانند کیفیت نمونه کارهای قبلی، سوابق کار و تجربه در شرکت ها و سازمان های مختلف و همچنین اعتماد به نفس و عملکرد طراح در مصاحبه ها مورد توجه قرار می گیرند.
اگر واقعا مایل به تبدیل شدن به یک طراح رابط کاربری حرفه ای هستید، بهتر است همواره در تلاش و فعالیت باشید. نشستن و انتظار سپردن پروژه ها به شما و انجام آنها، رشد و پیشرفت شما را تضمین نخواهد کرد. شما می توانید مهارت های خود را با ساخت نمونه کارهای فرضی نیز تقویت کنید. به عبارت دیگر شروع به طراحی وبسایت هایی با موضوعات خیالی کنید، اما به یاد داشته باشید که این مثال ها به عنوان نمونه کارهای فرضی معرفی شوند. حتی می توانید به جای استخدام، به صورت فریلنسری و دورکاری، پروژه های خود را بگیرید و انجام دهید. قابلیت برقراری و حفظ رابطه با این افرادی که در حال حاضر درگیر پروژه های مختلف هستند، می تواند راهی آسان تر برای استخدام شدنتان فراهم کند. داشتن اعتماد به نفس و جسارت نیز می تواند شما را یک گام جلوتر نسبت به سایر رقبا قرار دهد.
نمونه کارهای طراحی شده توسط پلاتو
بهترین ابزارهای طراحی رابط کاربری (UI)
در ادامه، به چهار مورد از ابزارهای پر کاربرد طراحی رابط کاربری (UI) پرداخته شده است:
- اسکچ (Sketch): یکی از محبوب ترین ابزارهای طراحی UI است و با استفاده از آن می توانید پروتوتایپ ها و رابط های بسیار حرفه ای ایجاد کنید. این برنامه فقط بر روی سیستم عامل Mac قابل استفاده است و قابلیت هایی نظیر به روزرسانی رایگان تا یک سال و قابلیت تغییر ابعاد تصاویر بدون کاهش کیفیت را داراست.
- اکشر (Axure RP): یک نرم افزار چندکاره است که برای ساخت وایرفریم، رابط کاربری وبسایت ها و اپلیکیشن های مختلف استفاده می شود. Axure با ابزاری همچون Sketch کاملا سازگار است و فایل های خروجی آن را می توانید در Sketch استفاده کنید. این برنامه مناسب برای پروژه هایی است که نیاز به کار تیمی دارند.
- فیگما (Figma): یکی دیگر از بهترین ابزارهای طراحی UI است که بر روی سیستم عامل های مختلف قابل استفاده است. با فیگما می توانید پروژه ها را به صورت تیمی اشتراک گذاری و ویرایش کنید. همچنین، نسخه های آفلاین و غیر رایگان این برنامه نیز برای نیازها و پروژه های مختلف در دسترس است.
- ادوب ایکس دی (Adobe XD): یکی از ابزارهای مناسب برای طراحی UI است که توسط شرکت Adobe ارائه شده است و به صورت آنلاین و آفلاین قابل استفاده است. این برنامه امکان طراحی سایت را با قابلیت استفاده آسان و پیش نمایش در گجت های مختلف فراهم می کند و نیاز به منابع سخت افزاری زیادی ندارد.
بیشتر بدانید: یک سایت به چه امکاناتی نیاز دارد؟
UI طراحی شده باید با چه فرمتی به کارفرما ارائه شود؟
UI طراحی شده معمولا باید به کارفرما در فرمت هایی ارائه شود که امکان مشاهده و استفاده آسان را برای آنها فراهم کند. در زمینه طراحیUI ، فرمت های متداول زیر به کارفرما ارائه می شوند:
- تصاویر: معمولا می توانید طرح های UI را در قالب تصاویر با پسوند مانند PNG یا JPEG ذخیره کنید. این فرمت ها به اندازه کافی رایج هستند و بدون نیاز به نرم افزار خاصی قابل باز کردن و مشاهده هستند.
- پی دی اف: PDF فرمت پرکاربردی است که امکان نگهداری تمامی جزئیات و قواعد طراحی را فراهم می کند.
- موکاپ: Mockup ها به طور کلی شبیه نمونه سازی های تعاملی هستند که امکان بررسی قابلیت ها، ترتیب و راهبرد صفحات را فراهم می کنند. معمولا در فرمت های PSD یا Sketch قابل استفاده هستند. این فرمت ها به طراحان و توسعه دهندگان اجازه می دهند تا به صورت پیشرفته تری با فایل ها کار کنند.
- پروتوتایپ: اگر شما نیاز دارید تا تعاملی از طرح UI ایجاد کنید، می توانید از فرمت های Prototype در نرم افزار هایی مثل فیگما یا ادوب ایکس دی برای ارائه استفاده کنید. این فرمت ها به کارفرما اجازه می دهند تا رابط کاربری را در محیط واقعی تری تجربه کنند.